Creating patterns with text to vector helps you build on trend patterns easily and style them for any project.
Select or create an object you want to fill. Next, pick either Fill or Stroke from the Fill and Stroke menu in the toolbar.
Either using the Contextual Task Bar that pops up or the text to vector section of the properties panel, choose Pattern from the vector graphic type menu.
Describe what you want the output to look like in the prompt field. Or, pick Choose from a sample prompt.
If you need to, use the options in the Styles section of the Properties panel. You can pick one of the color presets, and also limit and specify the colors you want in the output.
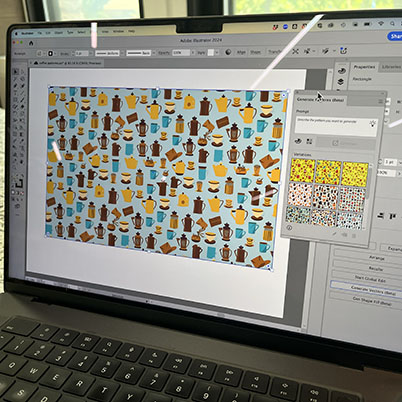
Hit Generate. Different variations of the pattern will show up in the Properties panel. The first one is automatically applied to the object. These will all save as swatches.
00:09 Illustrator patterns
00:42 Select Patterns under Text to Vector
00:47 Style Options
03:06 Changing opacity
03:23 Viewing saved swatches