
XD for presentation
Presentation tools have always frustrated me, they seem clunky and not at all free for creativity. I also dislike the feeling of hunting around for icons, images and just the …
XD for presentation Learn MoreCreative Solutions for Creative Students

Presentation tools have always frustrated me, they seem clunky and not at all free for creativity. I also dislike the feeling of hunting around for icons, images and just the …
XD for presentation Learn More
XD is Adobe’s answer for web and app mockups. In this tutorial, we will get you started with the basics, then help you build up to creating components and different …
XD Web page Learn More
If you have CC questions, email Heather or pop them into the comments.
Workshop: Get to Know Creative Cloud Learn More
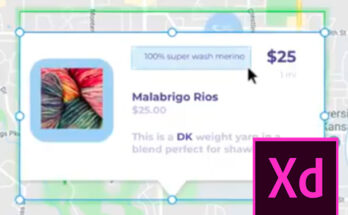
This tutorial gives you a quick look at how to use master components and states to create hovers. If you haven’t yet, check out our earlier tutorial on tap triggers …
Creating Hovers in XD Learn More
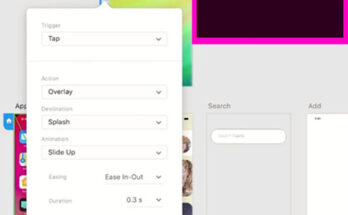
Learn the basics of XD master components and how to create different states. This video uses those skills to create tap triggers. These would be on/off buttons, like buttons, etc.
XD Tap Triggers Learn More
XD allows you to easily collaborate with other users with their co-editing feature. Track changes and share documents easily. Table of Contents: 00:17 – Save Design to Cloud 00:38 – …
Co-editing in XD Learn More
Table of Contents: 00:10 – Device Preview 00:25 – Preview on screen 00:29 – Record on screen playback 01:02 – Share for Review 01:22 – Adding comments during review 01:42 …
Share XD designs Learn More
XD makes it incredibly easy to prototype designs. You can easily create a variety of interactions. 00:10 – Moving to Prototype Mode 00:21 – Setting your home screen 00:47 – …
Prototype XD Designs Learn More
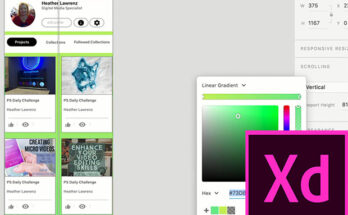
Polish your UX/UI design with effects and gradients. You can add blurs, masks, gradients and drop shadows to your XD objects. Table of Contents: 00:13 – Masking shapes 01:54 – …
XD working with objects Learn More
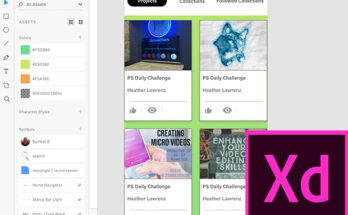
XDs repeat grid function makes design mockups move quickly. Simple drag and drop to add images and boom – you’re done. Add to that XDs integration with Photoshop and Illustrator …
XD Adding Grids and Assets Learn More