Creating Navigation buttons
1. Select the object/graphic that you would like to create navigation from. This object should be on your master page.
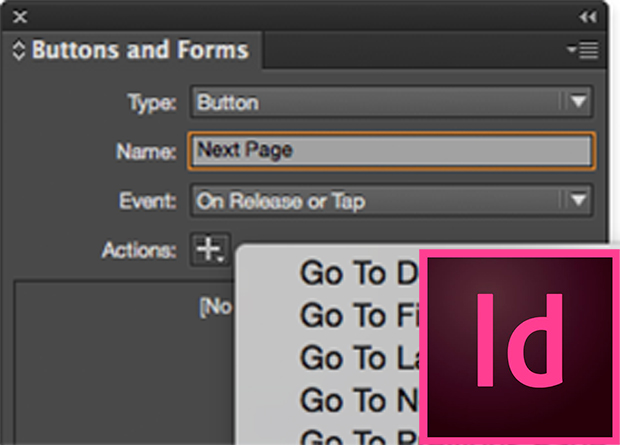
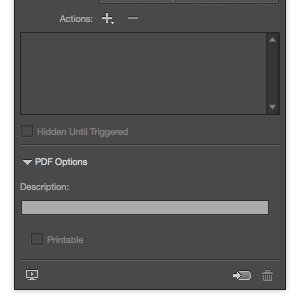
2. Open the Buttons and Forms Panel and select the New Button icon to the left of the trash can
3. Set the event to release or tap
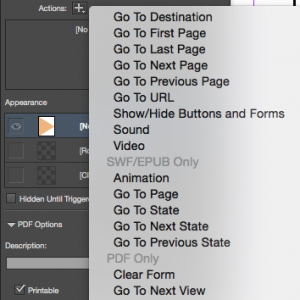
4. Click the + sign by the action and then select Go to Next Page
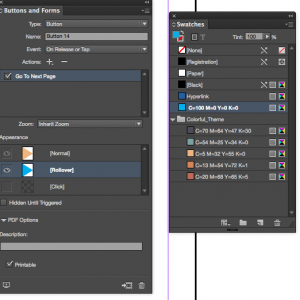
5. Name the button the same as the action (in this case for the reader to go to the NEXT PAGE on release or tap)

6. Under Appearance in the Button and Forms Panel, Select the Rollover state, change the color using the swatches panel.

7. Open the SWF Preview Panel. To play, press multiple pages and then play to test the whole magazine
Table of Contents:
00:17 – Set up Navigation on Master Pages
00:48 – Removing buttons aka Changing an Object State
01:30 – Using Buttons and Forms Panel
03:05 – Creating a Destination for a button
05:02 – Test with swf preview