Using buttons to creative interactive slideshow
1. Select the image
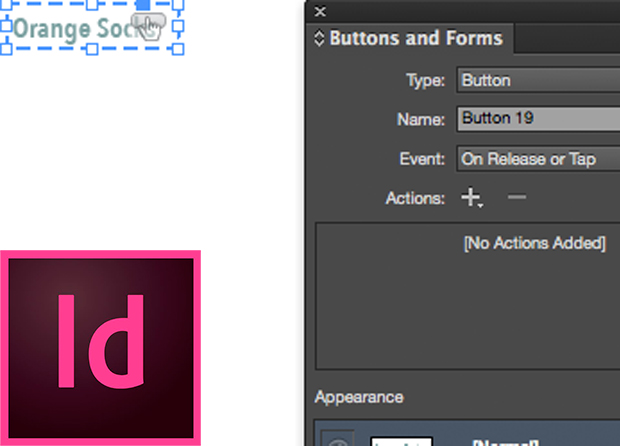
2. Using the buttons and forms panel, click the new button icon
3. Name the button (best practice is to describe the image)
4. Check Hidden Until Triggered
4. Select the associated text
5. Using the buttons and forms panel, click the new button icon
6. Name this as SHOW image description
7. For Action, Choose Show/Hide Buttons or Forms
8. Set visibility as shown below
9. Add a rollover state if desired.
10. I will also need to go back to previous SHOW buttons and make sure orange socks (the newest button) is hidden for that SHOW buttons.
Table of Contents:
00:32 – Preview what slideshows look like with SWF preview
01:21 – Creating a button from an image
01:57 – Aligning photos for slideshow
02:30 – Creating a button to activate the image
02:58 – Navigating the visibility